Question
There is a robot starting at position (0, 0), the origin, on a 2D plane. Given a sequence of its moves, judge if this robot ends up at (0, 0) after it completes its moves.
The move sequence is represented by a string, and the character moves[i] represents its ith move. Valid moves are R (right), L (left), U (up), and D (down). If the robot returns to the origin after it finishes all of its moves, return true. Otherwise, return false.
Note: The way that the robot is “facing” is irrelevant. “R” will always make the robot move to the right once, “L” will always make it move left, etc. Also, assume that the magnitude of the robot’s movement is the same for each move.
https://leetcode.com/problems/robot-return-to-origin
Example 1:
Input: "UD" Output: true Explanation: The robot moves up once, and then down once. All moves have the same magnitude, so it ended up at the origin where it started. Therefore, we return true.
Example 2:
Input: "LL" Output: false Explanation: The robot moves left twice. It ends up two "moves" to the left of the origin. We return false because it is not at the origin at the end of its moves.
Solution
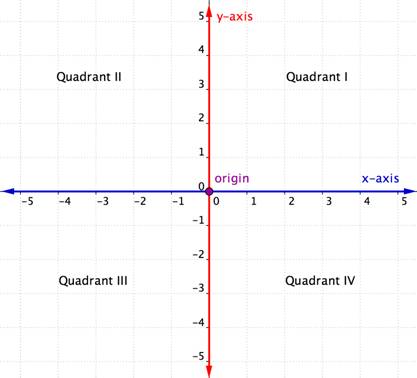
When I saw this question, I immediately thought of the Cartesian coordinate system, the x and y plane, illustrated below.

image source: http://www.montereyinstitute.org
The origin (0, 0) on the plane represents x = 0 and y = 0. From the origin (or anywhere on) the x-axis, when we move to the right, the value of x increases, and when we move to the left, the value of x decreases.
It’s the same on the y-axis. When we move up, the value of y increases, and when we move down, the value of y decreases.
Using this concept of moving vertically and horizontally on the plane, I came up with a solution to the above problem.
First off, let’s define an array/object map for Up, Down, Left and Right. We could actually just code it directly when needed, but I think the map makes it cleaner and easier to read.
const movesMap = {
L: -1,
R: 1,
U: 1,
D: -1
};
Next, we define x and y and set the values to 0, since they start at the origin.
let x = 0;
let y = 0;
Now, we can loop through each character in the moves string, and check what action we need to perform. If the character is a left or right action, we will add or subtract on the x-plane and if the character is an up or down, we will do same on the y-axis.
Since we have defined a map, we will always use the addition operation on the plane, +(-) = - and +(+) = +.
for (i = 0; i < moves.length; i++) {
if (moves[i] === "L" || moves[i] === "R") {
x = x + movesMap[moves[i]];
}
if (moves[i] === "U" || moves[i] === "D") {
y = y + movesMap[moves[i]];
}
}
Finally, we check if the value of x and y are 0. We return true if that’s the case, and false otherwise.
Full Code in Javascript
/**
* @param {string} moves
* @return {boolean}
*/
function judgeCircle(moves) {
const movesMap = {
L: -1,
R: 1,
U: 1,
D: -1
};
let x = 0;
let y = 0;
for (i = 0; i < moves.length; i++) {
if (moves[i] === "L" || moves[i] === "R") {
x = x + movesMap[moves[i]];
}
if (moves[i] === "U" || moves[i] === "D") {
y = y + movesMap[moves[i]];
}
}
return (x === 0 && y === 0);
}
// test
result = judgeCircle("LLR");
console.log(result); // false
result = judgeCircle("UD");
console.log(result); // true
result = judgeCircle("UDDULRLR");
console.log(result); // true
Full Code in PHP
<?php
// https://leetcode.com/problems/robot-return-to-origin/
/**
* @param string $moves
* @return bool
*/
function judgeCircle(string $moves): bool
{
$movesMap = [
"L" => -1,
"R" => 1,
"U" => 1,
"D" => -1
];
$x = 0;
$y = 0;
for ($i = 0; $i < strlen($moves); $i++) {
if ($moves[$i] === "L" || $moves[$i] === "R") {
$x = $x + $movesMap[$moves[$i]];
}
if ($moves[$i] === "U" || $moves[$i] === "D") {
$y = $y + $movesMap[$moves[$i]];
}
}
return ($x === 0 && $y === 0);
}
// test
$result = judgeCircle("LLR");
echo $result; // 0
$result = judgeCircle("UD");
echo $result; // 1
$result = judgeCircle("UDDULRLR");
echo $result; // 1
I hope this was a helpful read. Feel free to share recommendations for different approaches in the comments.
Video explanation
Cheers!